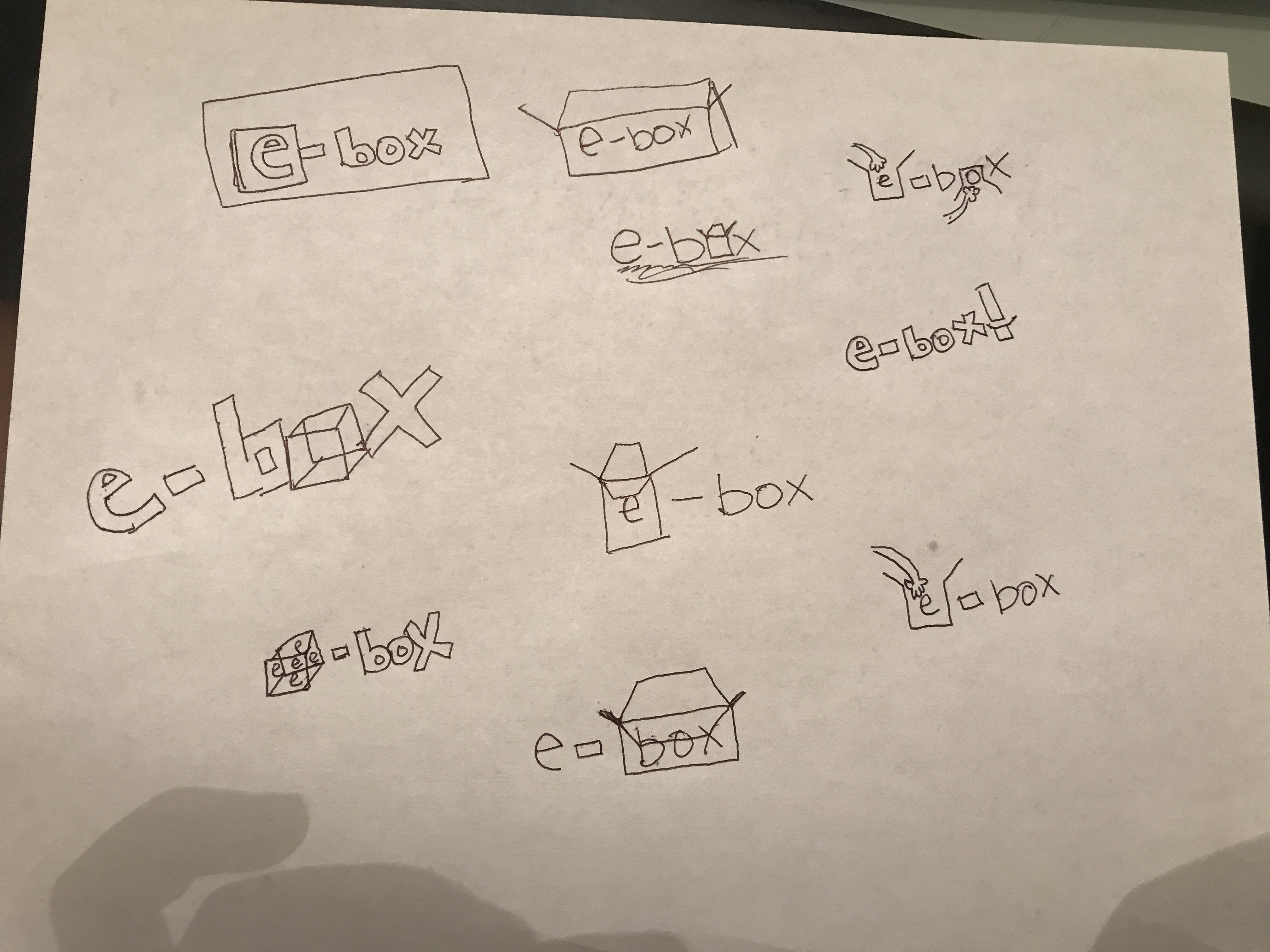
Information Archiecture
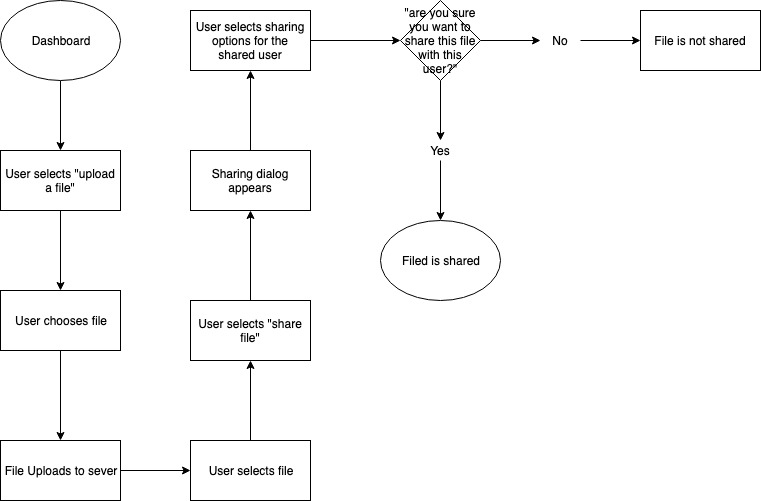
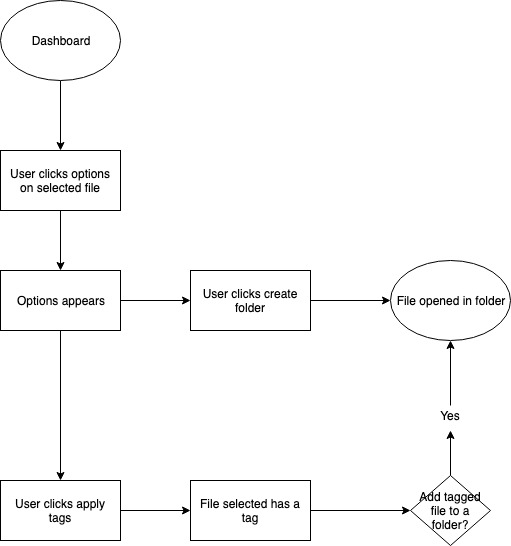
User Stories and Flows
With previous research in mind, one of the easiest ways to start the design of the smoothest paths for adding content, searching for specific items, and managing accounts. All the while having an MVP.
As a new user
I want to create an account
As a new user
I want to set my username and password
As a new user
I want to set my payment option
As a new user
I want to connect with my other accounts
As a new user
I want to configure alerts
As all users
I want to upload files( images, videos, pdf)
As all users
I want to create folders
As all users
I want to access the search bar
As all users
I want to share a folder with other users
As all users
I want to save content I find on the web
As all users
I want to browse my files
As all users
I want to create forms ( spreadsheets, etc)
As all users
I want to view my files
User Testing
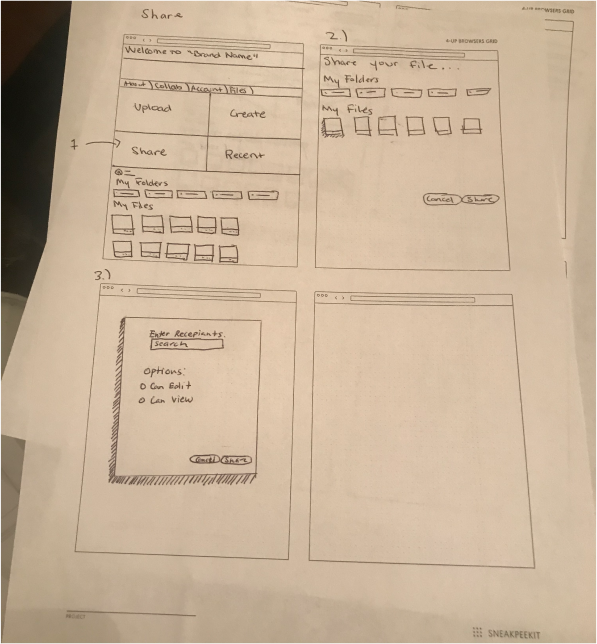
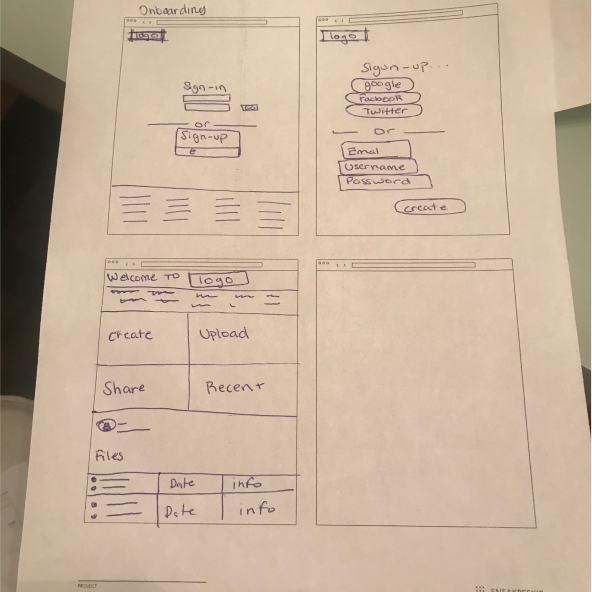
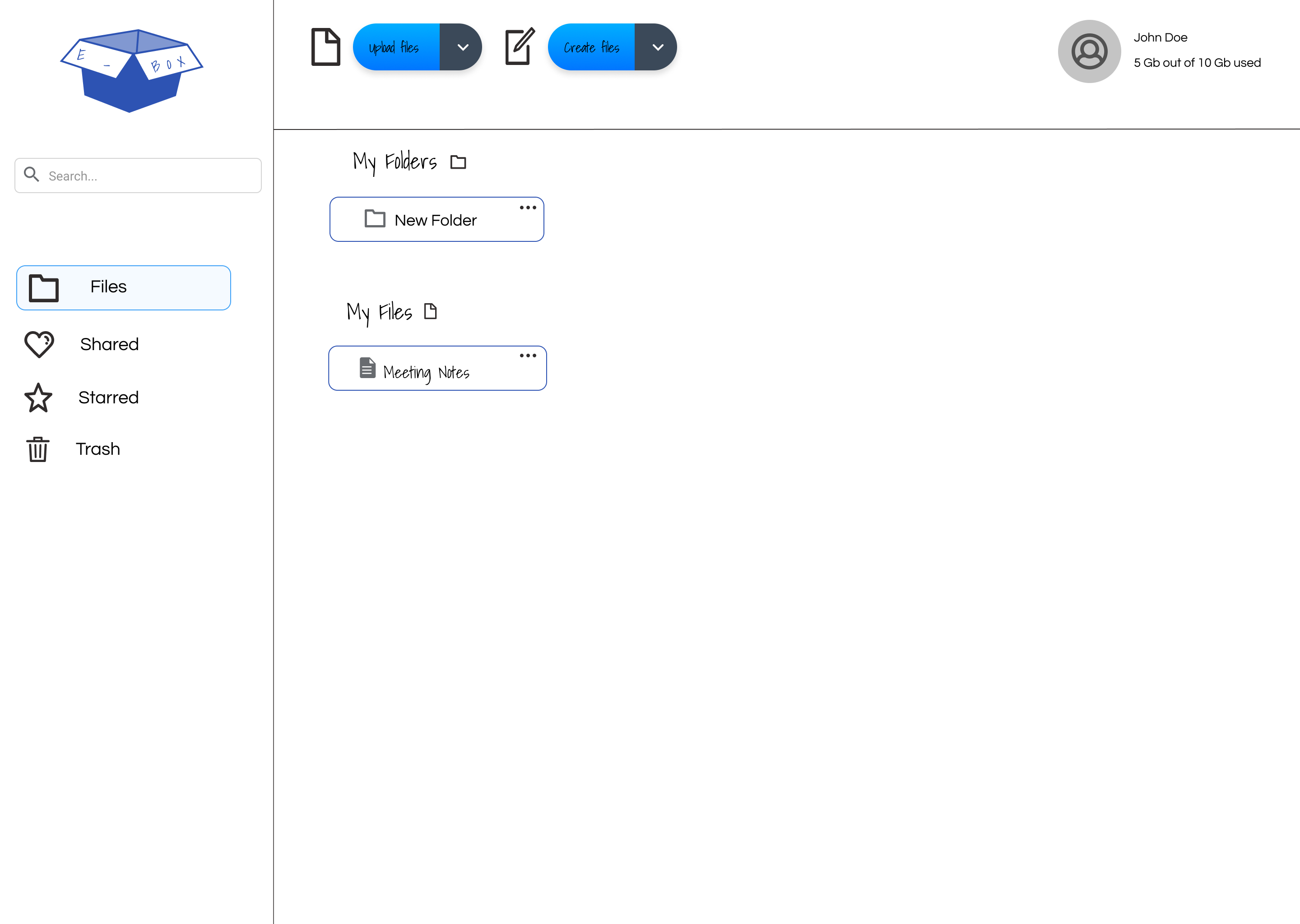
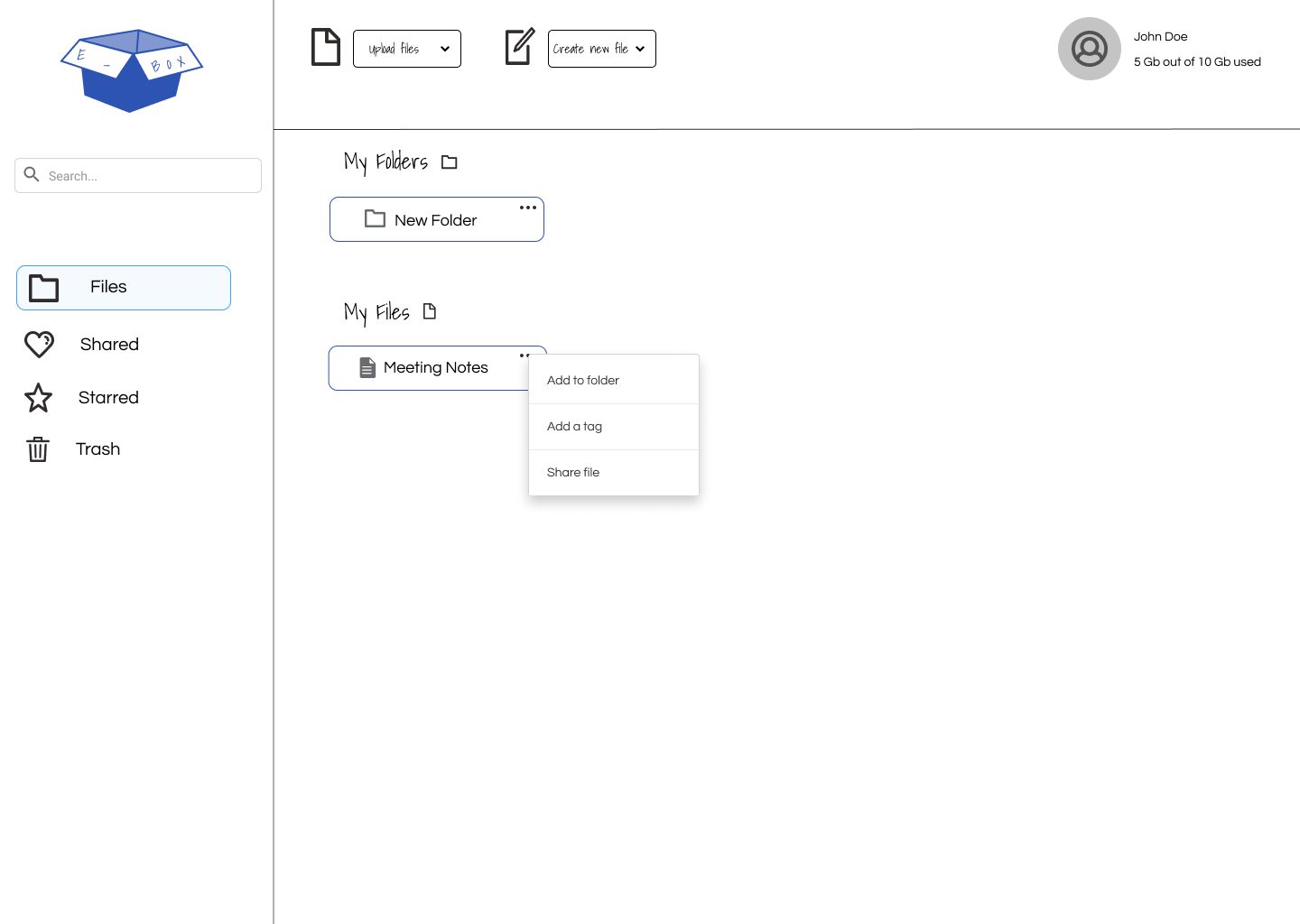
When undergoing functionality testing of the low-fi prototype, specifically testing the flow of Onboarding, Uploading, Sharing and Creating. Feedback collected from testers informed me to adjust the following…
-Add functionality to all buttons
-File and share toolbar not needed
-Buttons to big/ change to icons
-Move profile to top right
-Input icons instead of big buttons
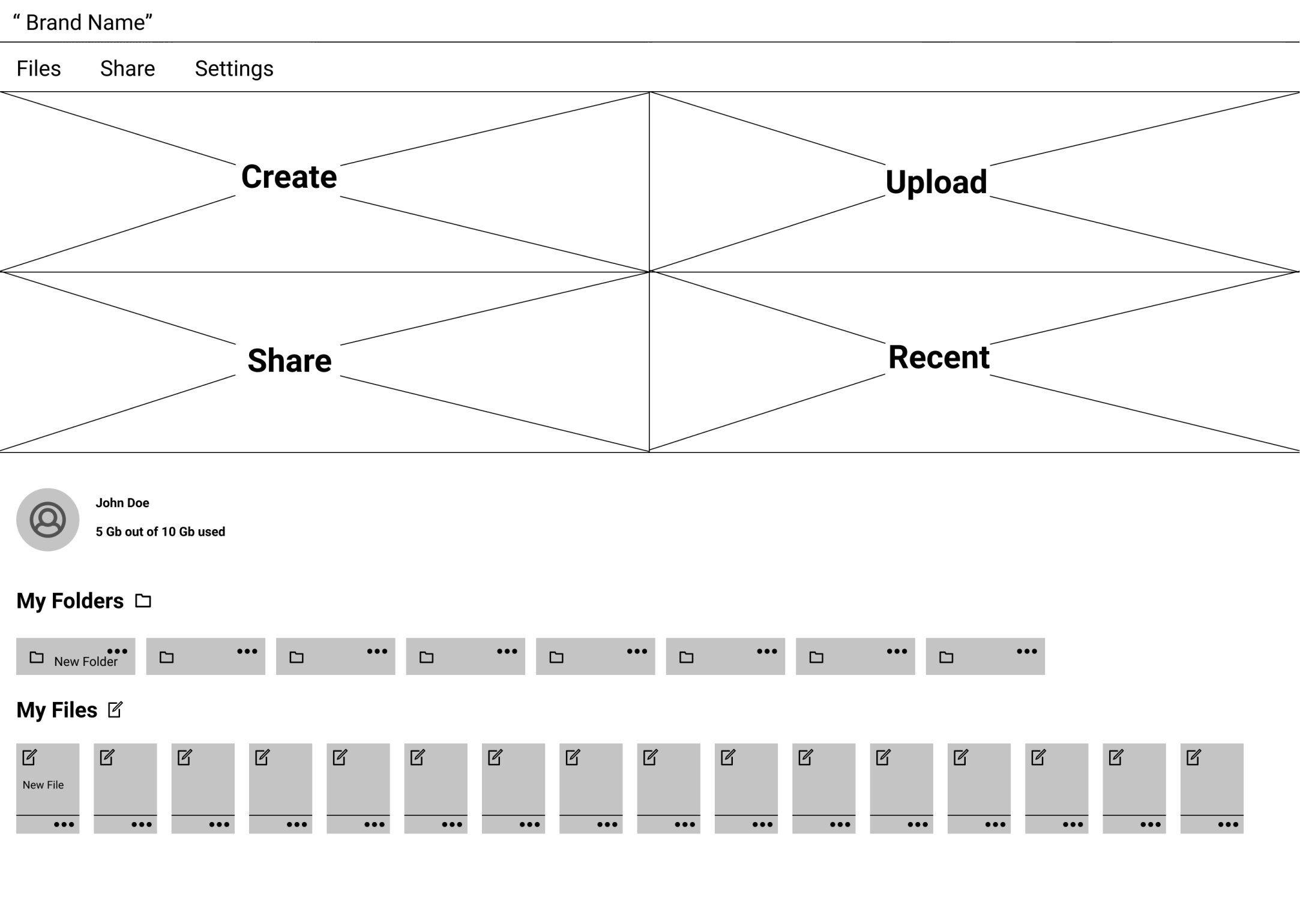
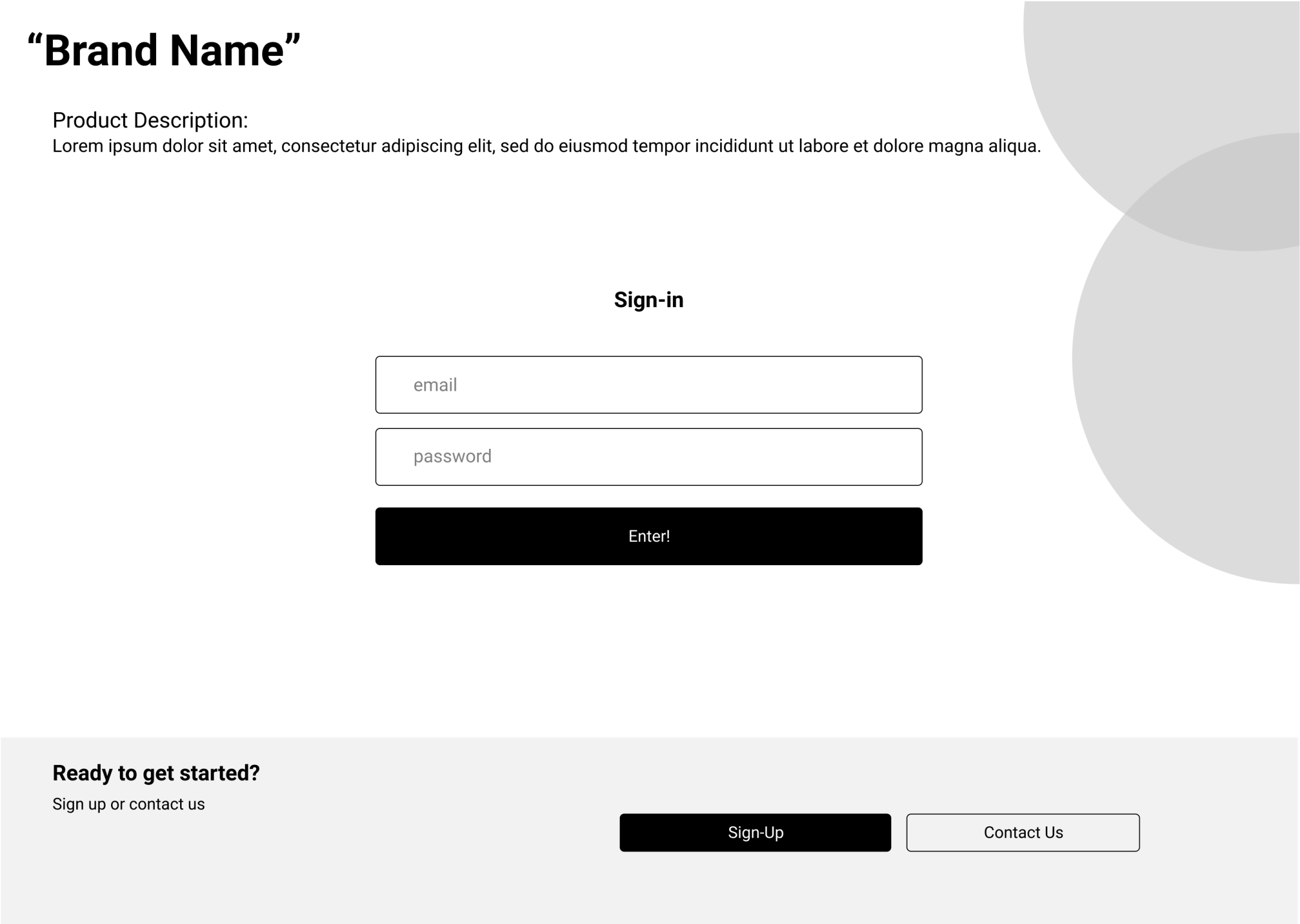
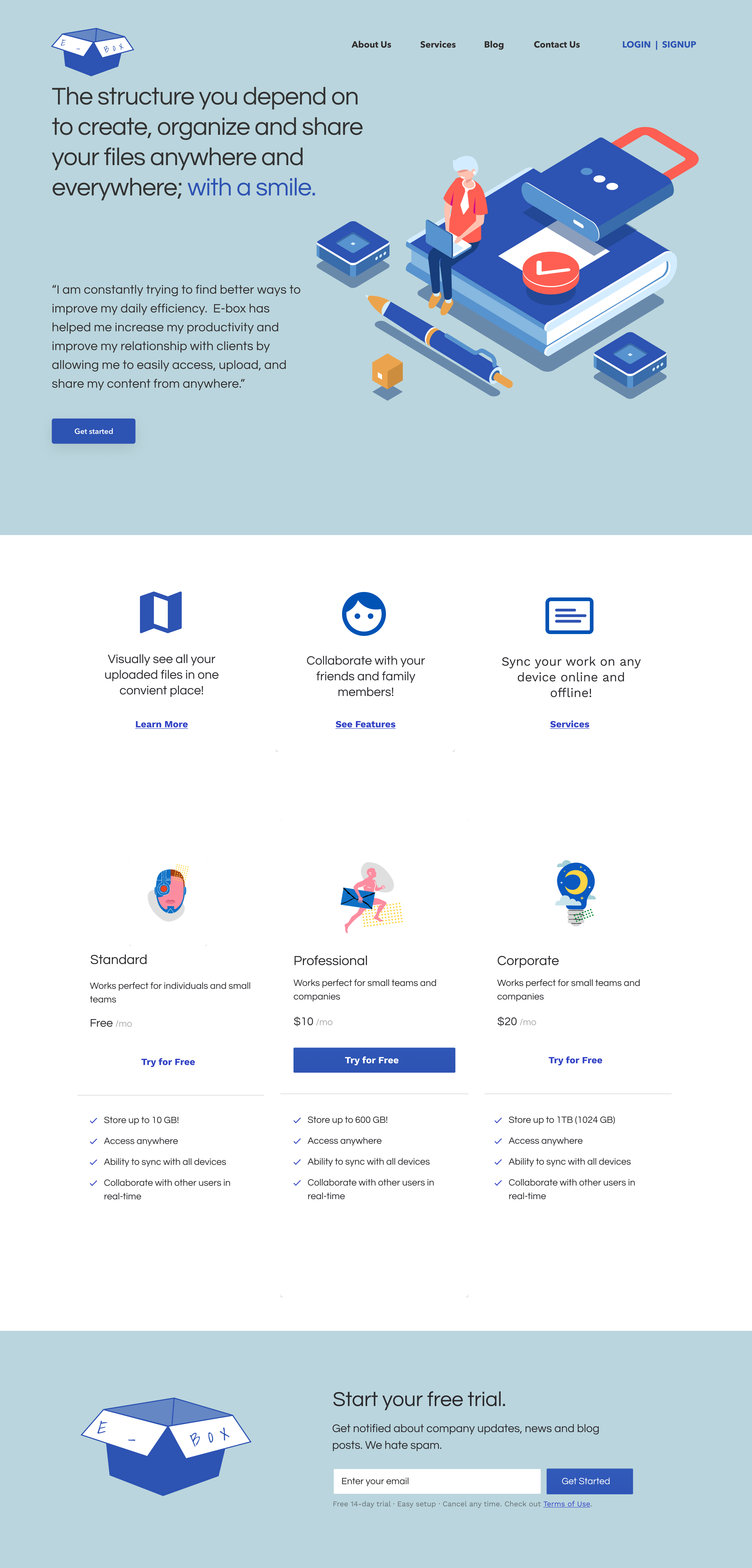
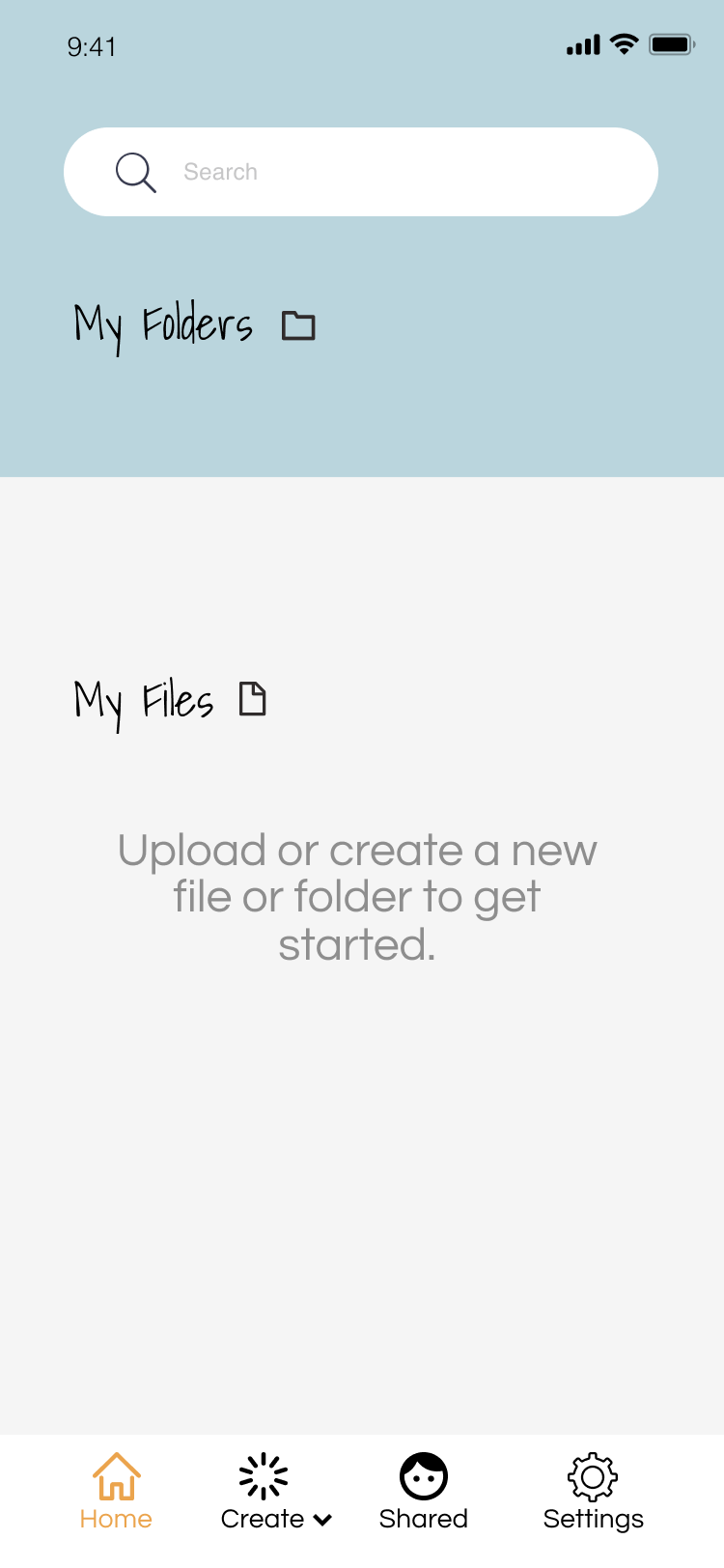
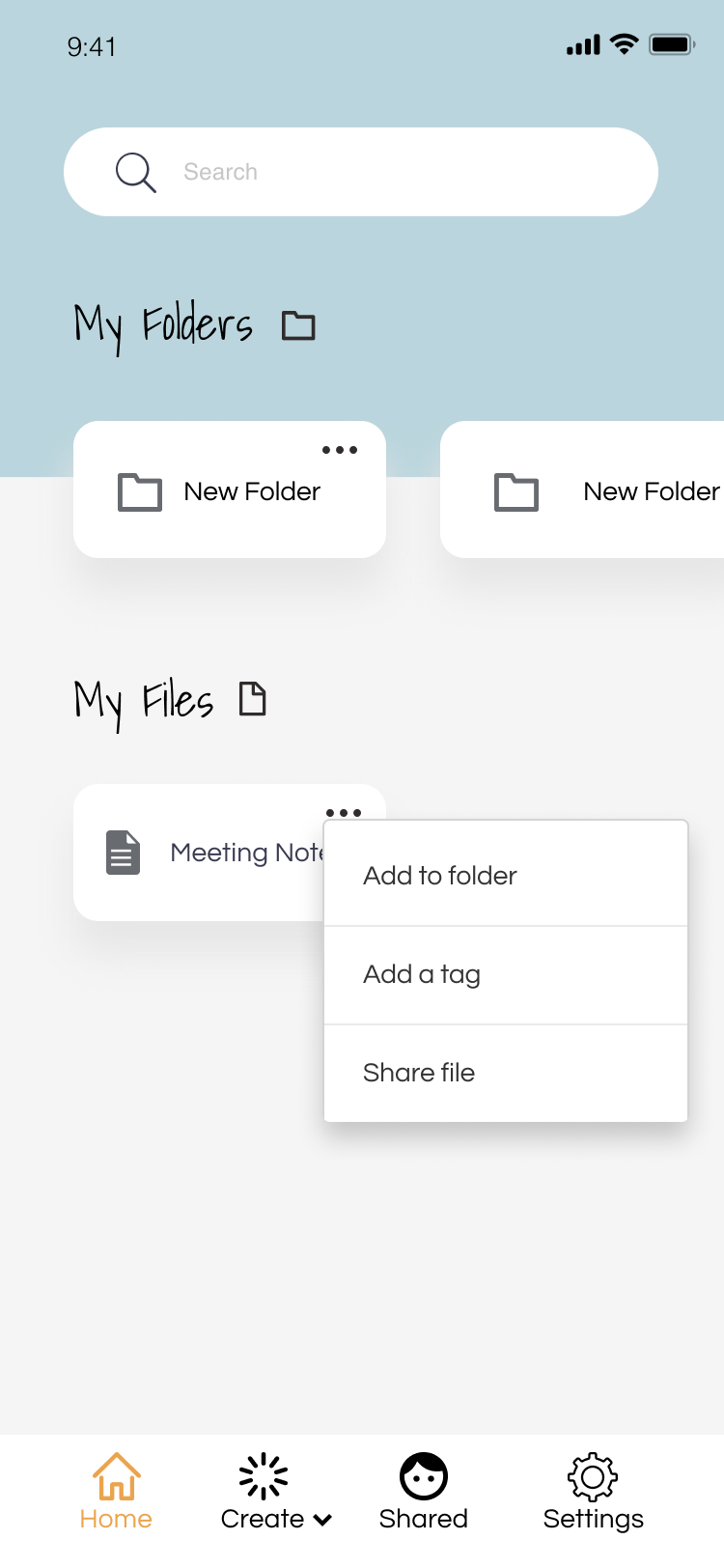
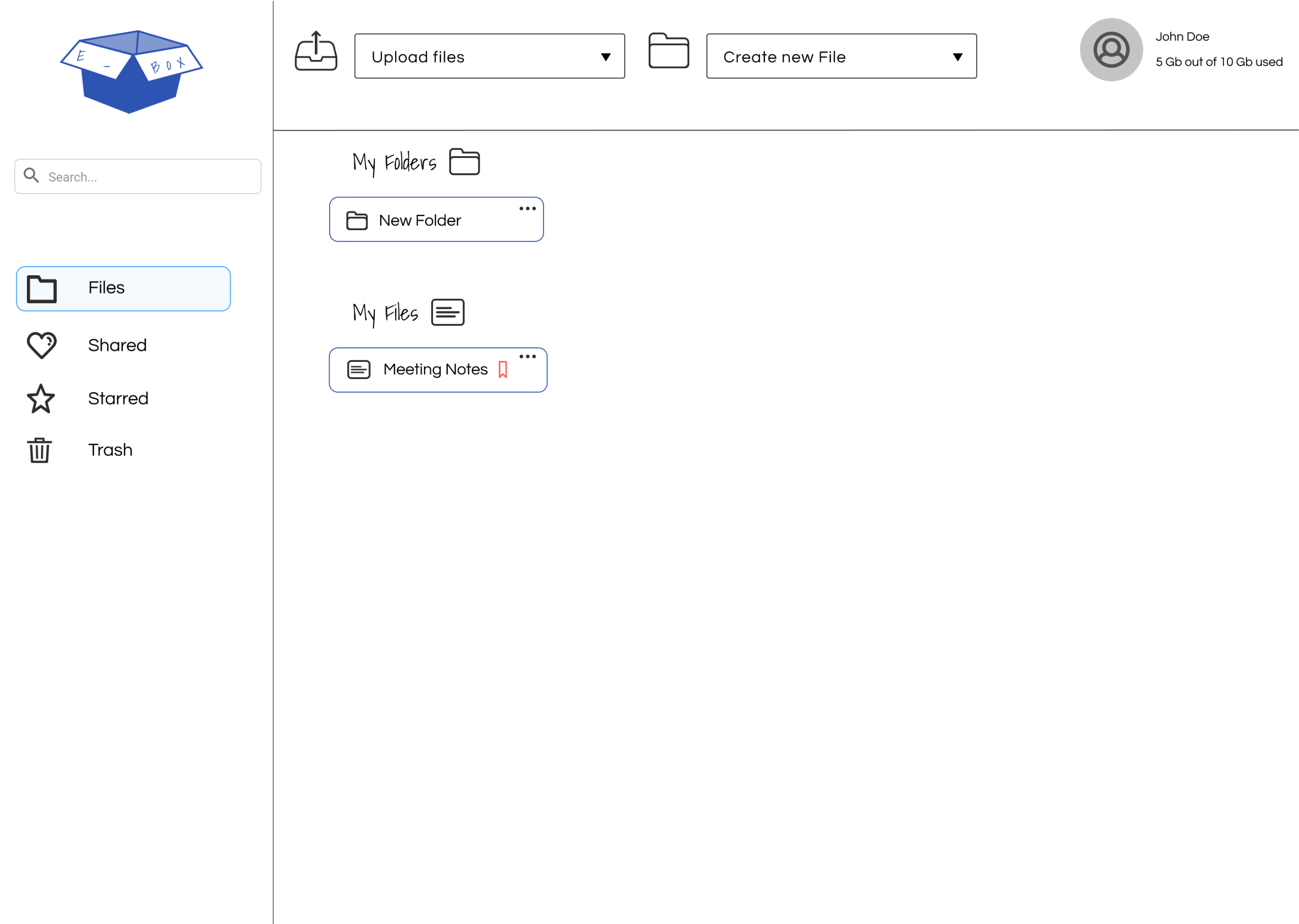
After going through feedback collected from testing and a few iterations later, here is what it looks like. The goal was always keeping a simple homepage that was easily navigatable. Along with a modern and humanistic feel. Taking a look
at
the refined wireframe I added all suggestions from users, such as implementing icons instead of big buttons, with a drop-down button to utilize whitespace. Added a consistent look overall with icon choices, color choice, and layout.
User Testings
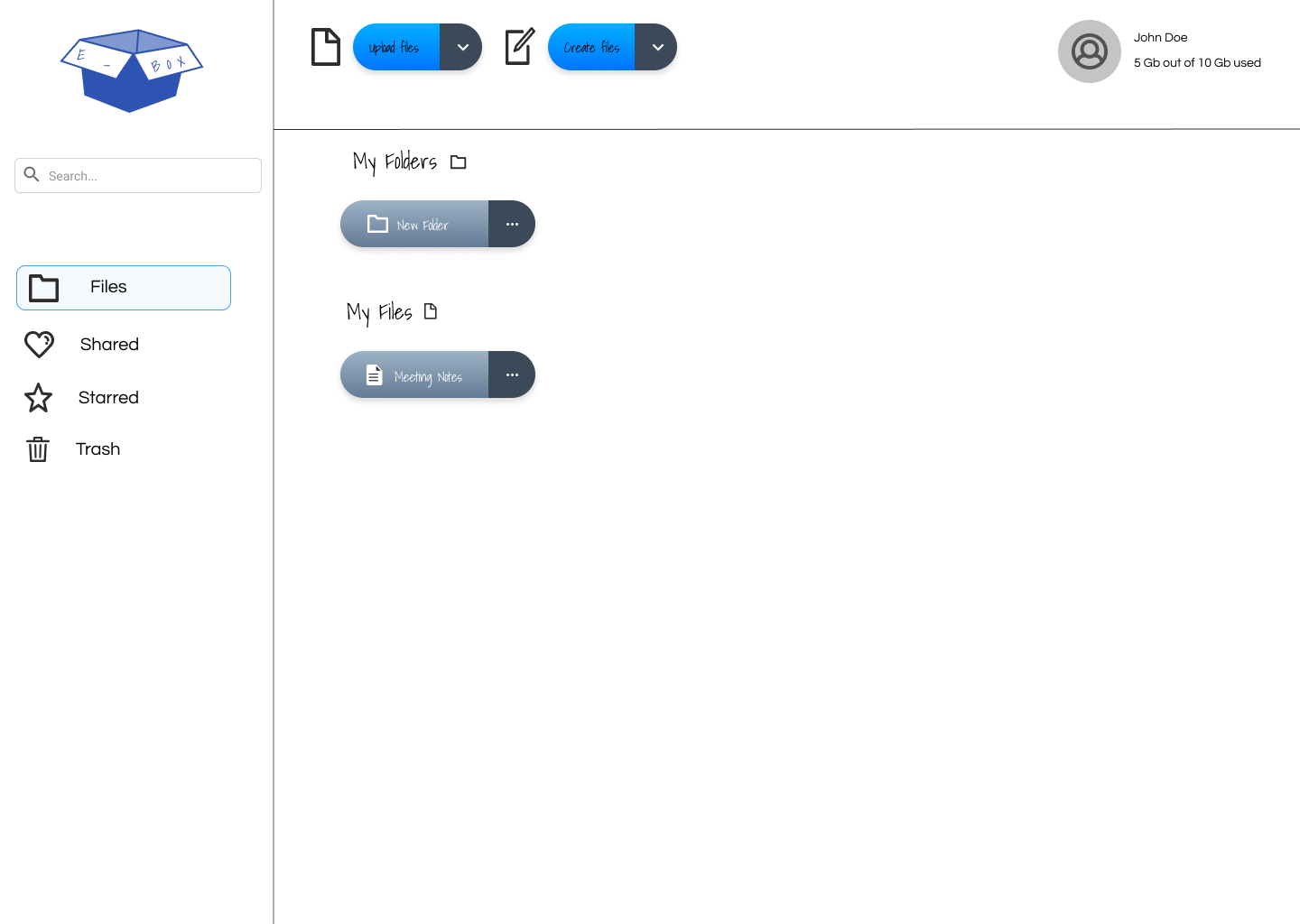
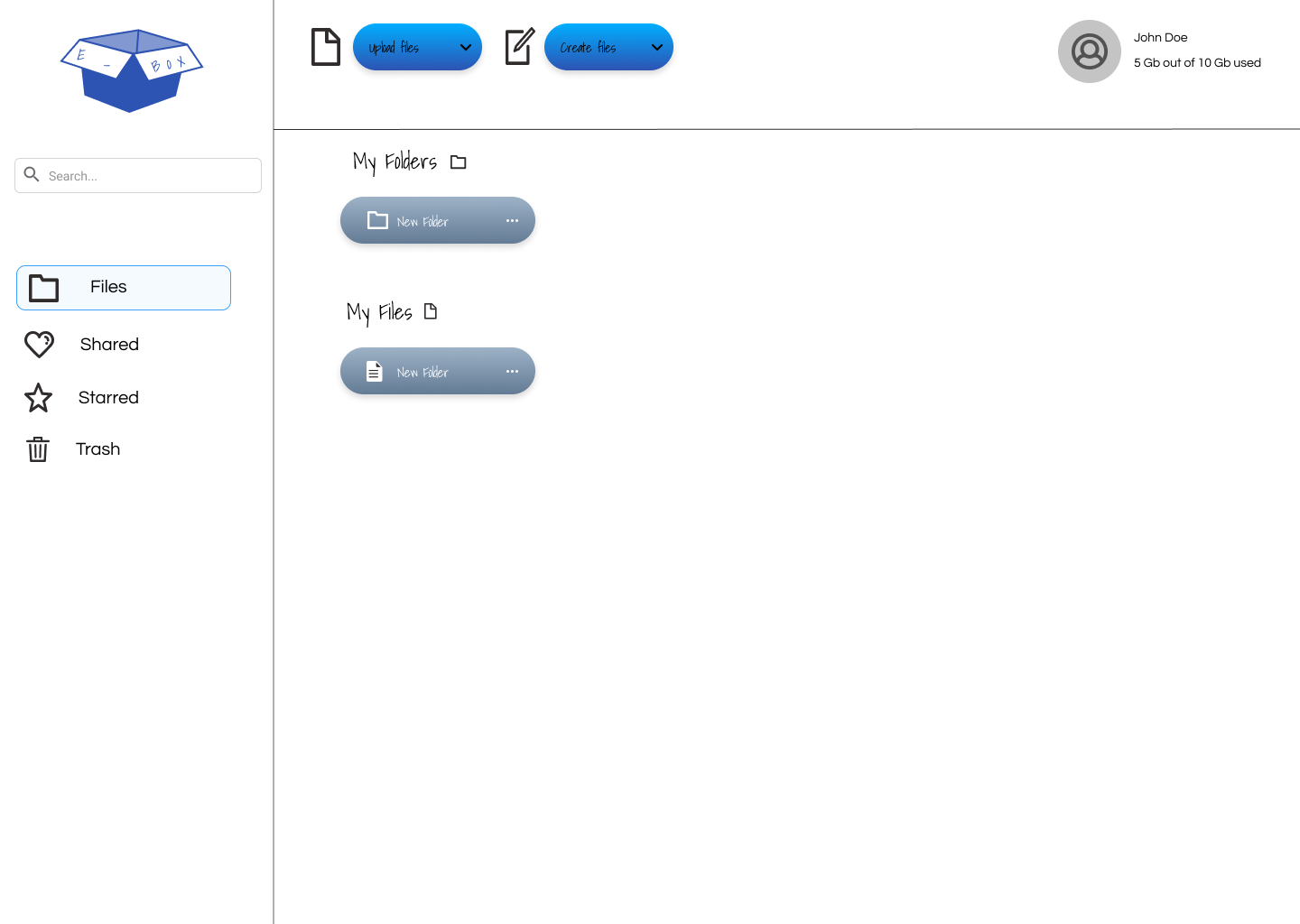
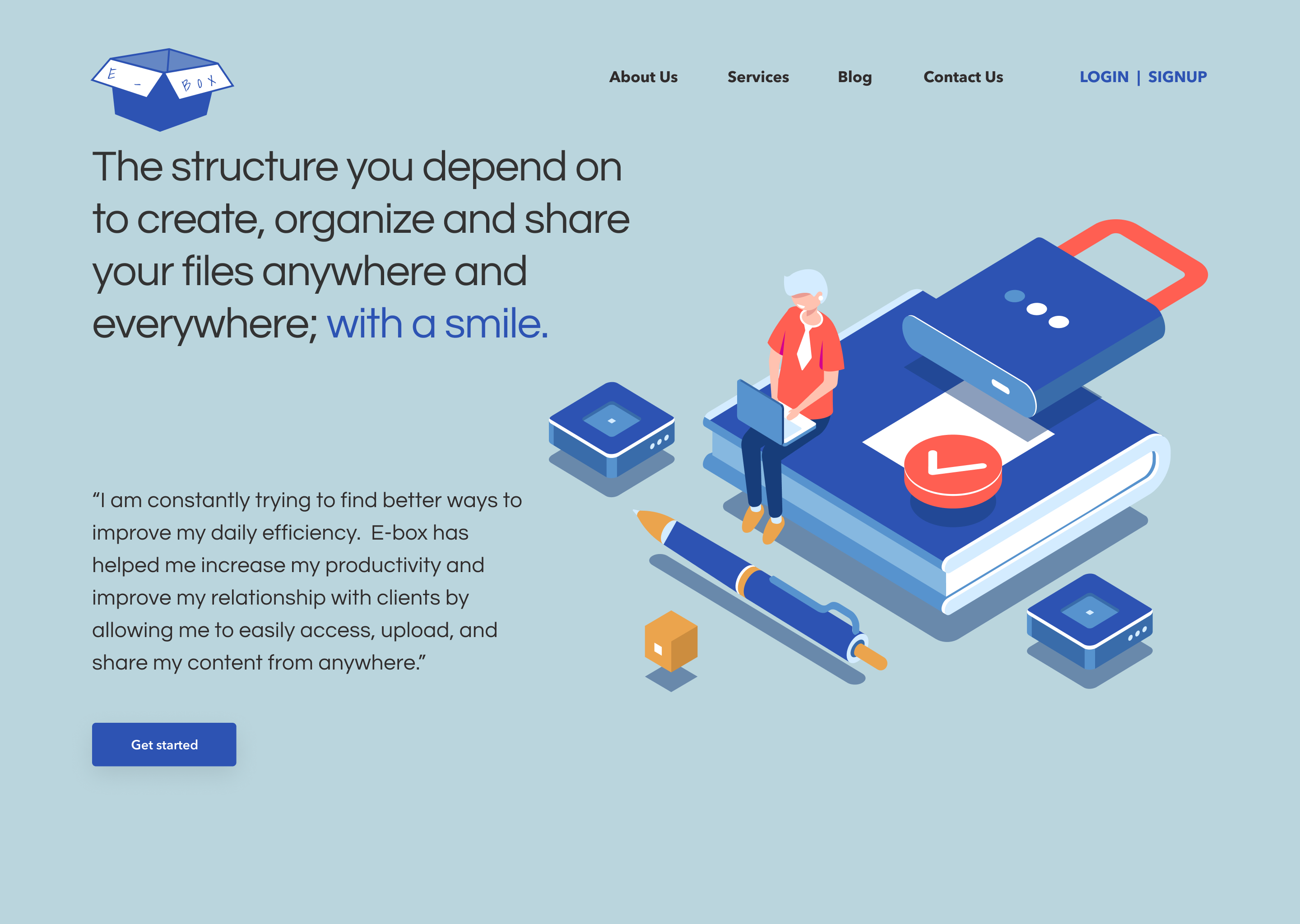
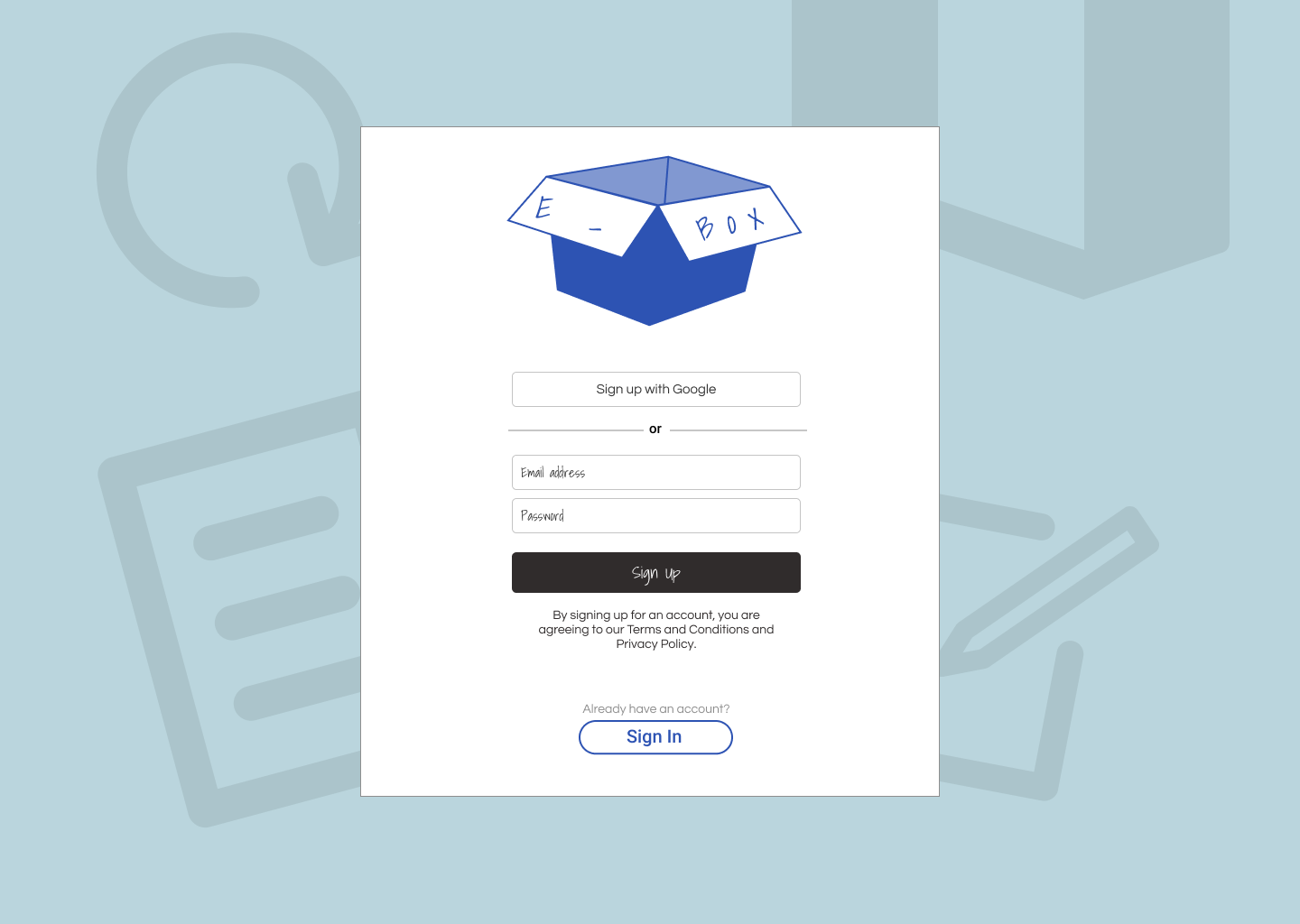
Preference Testing
To confirm and lock in my design decisions, I took it through a basic A/B test. Making sure the layout is suitable for users.
After testing, the result was users liked the original design best.



 Biography
Biography
 Biography
Biography